こんにちは、モカリーナです。
今回はオリジナル画像で「上に戻るよボタン」設置の紹介です。
とても詳しく書かれたサイトで、何回も読み直したい時に目次まで戻るのが大変な時はありませんか?
そんな時のために便利なのが「上に戻るボタン」です。
ボタンを押すだけで上に戻れて、とても便利な機能です。
記事の内容に合わせてオリジナルの画像を選んで貼り付けると、サイトの雰囲気にも合いますし、オリジナリティもでます。
何よりサイト運営も愛着が湧き、ますます楽しくなりますよね(*´꒳`*)♡
1. オリジナルのアイコンを準備
今回紹介したいの「画像編集」アプリで作るアイコンの仕方です。
サイトのイメージにあったアイコンを選んでね♡
前回作った「かぶりっこ」のキャラクターやアバターなどでも大丈夫です。
画像のアイコンを使う場合
オリジナルのアイコンを作って、画像の URLを取得する方法はこちらをご覧ください👇
 スマホとパソコンで会話形式の「吹き出し」のカスタマイズ・はてなブログ
スマホとパソコンで会話形式の「吹き出し」のカスタマイズ・はてなブログ
画像のURLの取得は、こうだったよね〜!
- オリジナルアイコンを準備して、「はてなフォトライフ」へ入れておく。
- 「はてなフォトライフ」−「マイフォト」に入っている写真を使います。
- 使いたい画像の写真を右クリック→「画像のアドレスをコピー」すると画像のURLが取得できます。
写真で作る使う場合
画像を使ってみたけどしっくりこないな〜
そんな方は写真を使ってみてはいかがですか?
私は自分で作った作品の写真をアイコンにしました。
※ 写真に「上に戻るよ」の文字をあらかじめ入れておいてください。
この無料アプリを使ったよ〜👇
1.アプリを開く

2.左のボタン
- 1〜9枚の画像を選択→スタート
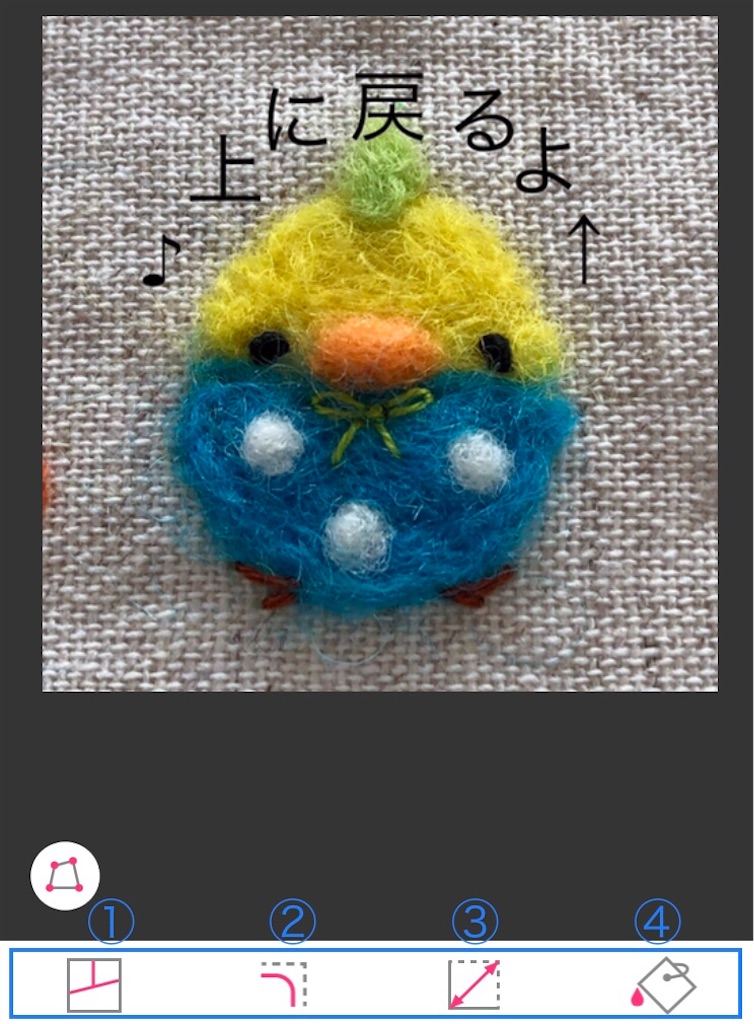
- 下のボタンを押して、加工する。

①分割
選んだ写真の枚数により、分割の種類が選べます。
②写真の入る枠
枠の形や太さが変えられます。

写真の枠の大きさを変えたり、


写真の形を変えたりできます。


③写真のサイズ
サイズが選べます。

この機能がとても便利だよ!
規定のサイズにすることによって、サイトの読み込みも変わるようなので「4:3」のをよく使って変換させています。
今回はアイコンを正方形で作りたかったので、
「1:1」を使いました。
④枠の色
枠の色や柄が変えられます。
たくさん種類があるので、お好みでどうぞ!

4つの写真を4分割にして、枠をペパーミントグリーンにしました♡
3.右のボタン
デザインされた枠に写真が入ります。
今回はアイコンにしたかったので、正方形で作っています。お好みで柄を選ぶのも楽しいですよ。

どうですか?
このアプリを取得すれば、色々な場面で役に立ちそうですよね。
色々使えて、便利だね〜♪
2. 上に戻るボタンを設置
こちらのサイトで、コードを取得してください👇
オリジナルの画像で上に戻るボタンを設置する方法 – 元IT土方の供述
1. PC版 上に戻るHTMLコードの導入
はてなブログ「デザイン」−「カスタマイズ」−「フッタ」に、
取得したHTMLコードを貼り付ける。
「画像のURL」を書き換えて、「変更を保存」を押す。
2. PC版 上に戻るボタンのcssコード
はてなブログ
「デザイン」−「カスタマイズ」−「デザインcss」に取得したcssコードを貼り付けて、「変更を保存する」を押す。
これで「上に戻るよ」ボタンが設置されました。
29. width:300px は幅
30. height:300px は高さ です。
お好みのサイズに変更してください。
※私は120pxに変更しました。
まとめ
何かを検索してお勉強したい時に、文字数の多い記事だと目次に戻るのが大変な時があります。
このブログに来てくださった方も「上に戻るよ」ボタンがあったら便利ではないかと思い、ボタンを設置することにしました。
参考にしたサイトではスマホ版の設置方法も書かれています。
設置した後は、PCとスマホでアイコンの出具合を確認してくださいね。
画像編集アプリを一つ紹介しましたが、写真のサイズを変更したり、可愛く変身させたりと何かと便利です。
自分だけのオリジナルのアイコンを設置すると、とても愛着が湧き楽しい気分になります。
まだ設置されていない方はチャレンジしてくださいね!
では明日また、モチャー イナ(*’▽’*)!
最後までお読みいただき、ありがとうございました。
モカリーナより♡
 mocharina*布あそび
mocharina*布あそび 




