こんにちは、モカリーナです。
ネットを見ていた時に目にしたアドセンス の「関連コンテンツ」という言葉。
「やったー!関連コンテンツが解放されましたー!」と書かれていました。
「関連コンテンツ」??
とりあえずこのサイトの関連コンテンツが解放されているか調べてみました。
知らなかった。
このサイトの関連コンテンツはいつから解放されていたのでしょうか…f^_^;
サイト運営者にもサイトに来てくださった方にもサービス向上になりそうです。
早速コードを貼り付けてみましょう〜(≧∀≦)!
アドセンスに合格されている方、モカリーナのように関連コンテンツが解放されているかもしれませんよ〜!
一度アドセンスのサイトを開いて確認してくださいね!
アドセンス 関連コンテンツの解放
関連コンテンツは、サイトを閲覧しているユーザーに向けてサイト内の関連コンテンツを簡単に宣伝できる無料サービスです。ユーザーにとって関連性が高いコンテンツが増えるので、サイトのページビュー数や滞在時間、ユーザーのリピート率、広告表示回数が向上し、広告収益の増加が見込めます。
(AdSenseヘルプより)
関連コンテンツは特定の要件を満たすサイト運営者のみ利用でき、利用するにはサイトのトラフィック量とページ数が最低要件を満たしている必要があるとのこと。
どうやらアドセンスに合格してすぐに使える機能ではないようです。
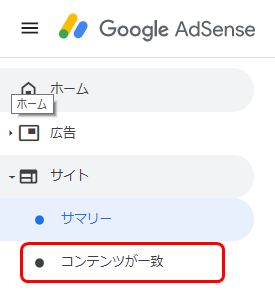
関連コンテンツが解放されているかチェック
アドセンスのサイトを開き、サイト欄に「コンテンツが一致」と入っていたら解放されています。
メールでの連絡はなかったのでいつ使えるようになったかは不明です。

早速、サイトに貼り付けてみようと思います。
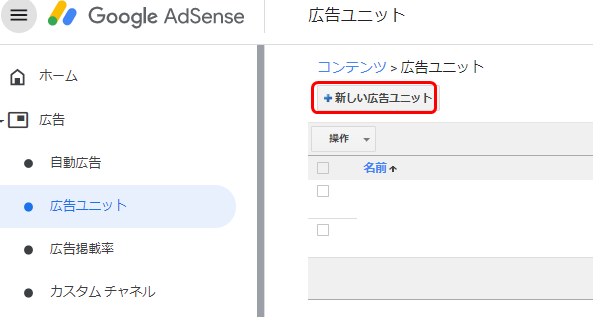
広告のコード取得
広告欄の「広告ユニット」−「+新しい広告ユニット」をクリック。
※直接広告欄で確認してもいいですよ!

「関連コンテンツ」をクリック。

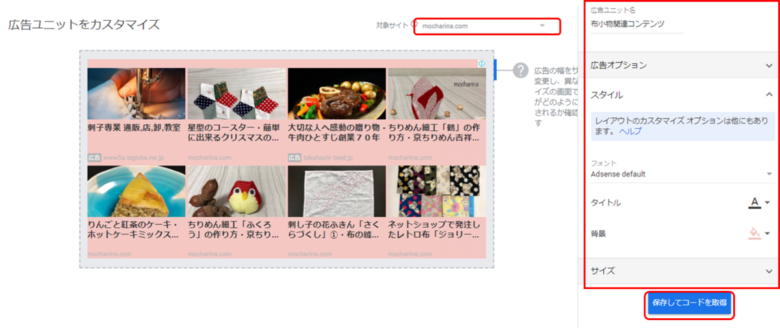
「広告ユニットをカスタマイズ」まで進めました。
対象サイトを選ぶのですが、モカリーナのサイトは1つなのでこのまま。

<広告ユニット名>
任意で名前を付けます。
布関係をテーマにしているサイトなので、「布小物関連コンテンツ」と付けました。
<広告オプション>
初期設定では「収益化する」になっています。収益化しない場合はオフにします。
「収益化にする」
<スタイル>
フォントの種類、タイトル、URL、背景の色を設定することができます。
- ファンとはデフォルト
- 背景は自分のサイトに合った色
- サイズはレスポンシブ
を選びました。
「確認してコードを取得する」をクリック。
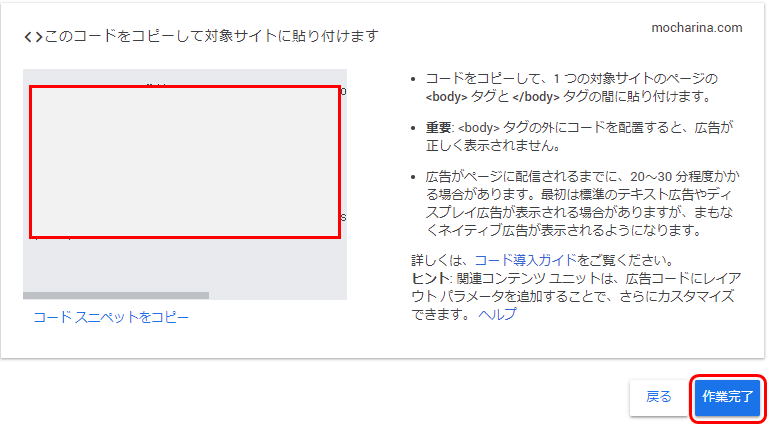
「コードスニペットをコピー」をクリックして「作業完了」を押します。
はてなブログにコードの貼り付け
サイドバーと記事下に貼り付けました。
サイドバーに貼り付け
「デザイン」−「カスタマイズ」−「サイドバー」をクリック。
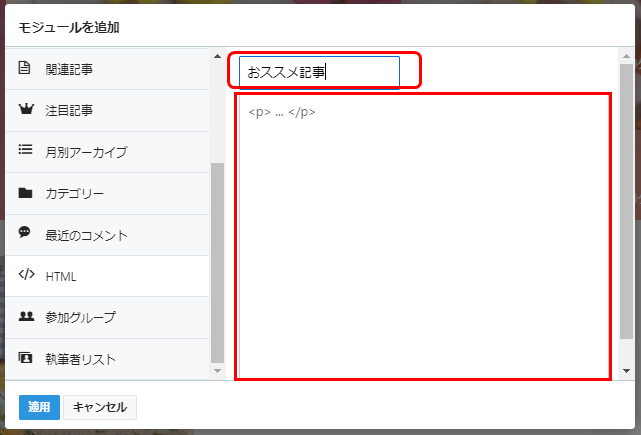
「モジュールを追加」をクリック。

左下にある「HTML」を開く。
- タイトルをつける→オススメ記事と付けました。
- コードを貼り付ける。
- 「適用」をクリック。
- 「変更を保存する」を忘れないように。


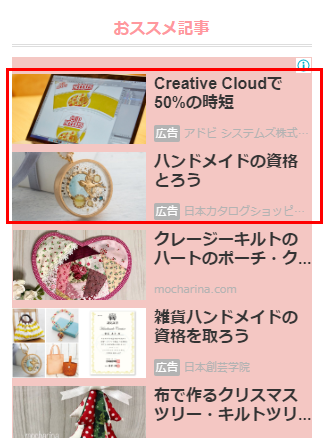
すぐに反映され、 サイドバーの下につら~っと並びました。
記事下に貼り付け
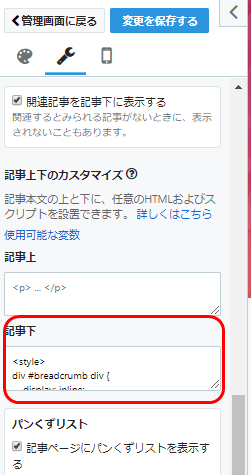
「デザイン」−「カスタマイズ」−「記事」。
- 「記事下」にコードを貼り付け。
- 「変更を保存する」を忘れずに。


記事下もすぐに反映されました。
場合によっては20〜30分、サイトによってはもっと時間がかかることがあるようです。
収益化についてはどうなるか分かりませんが、無事反映されてよかったです♡
では明日また、モチャー イナ(*’▽’*)!
最後までお読みいただき、ありがとうございました。
モカリーナより♡
 mocharina*布あそび
mocharina*布あそび 



う〜モカリーナさん、すごい〜!!!
こんな時、モカリーナさんが異国の人に感じる〜笑
日本語なのに、頭が理解してくれません…
すっごいアナログ人間だわ…泣
うにげ(id:U4Q)さん、おはようございます😃
異国人になれるよう頑張ってますが、なれない〜!
必要に応じてあたふたしているだけです💦