今回は会話形式の「吹き出し」のカスタマイズの紹介です。
こんにちは、モカリーナです♬
サイトを読んでいると「吹き出し」があって読みやすいな〜とか、会話形式で分かりやすいな〜と思う記事があります。
一体どうやってするのかな、難しいのかなって思いませんか?
そんなお悩みを解決してくれるのが、今回ご紹介するサイトです。
このサイトの通りコピーして貼り付けるだけです。
吹き出しを使えるようになると、文章を読みやすくなるし、強調したい時やメリハリをつけるのにも便利です。
パソコンで作業をすると簡単に出来ますが、パソコンは苦手〜という方もいらっしゃると思います。実はモカリーナもスマホとパソコンを使いながら貼り付けました。
(使用したスマホはiPhoneです。)
そこでパソコンを使わずにスマホでどこまでできるのか試してみました。
スマホ画面を使って記事を書いていますが、パソコンで作る方も応用ができます。
吹き出しで会話形式にするカスタマイズ
キャラクターを用意する
まずは吹き出しに登場させたいキャラクターを作ります。
このサイトはかぶりっこ・その他の無料のキャラクターを紹介してくれています。
このサイトの通りに進んでいけば吹き出しが作れます。
↓
無料で使える似顔絵メーカーおすすめ10選&実際にブログ用アイコンを作ってみた感想 – アラフォーママの雑記ブログ
アバターも作れますので、参考にどうぞ!
↓
【保存版】無料の似顔絵メーカー、アバター作成アプリとサイト45選
どうでしょうか?吹き出しは作れましたか〜?
スマホとパソコンのCSSにコピペで作る「吹き出し」
⒈かぶりっこを用意する
⒈lconponさんのかぶりっこメーカーで、かぶりっこを作成する♬
↓
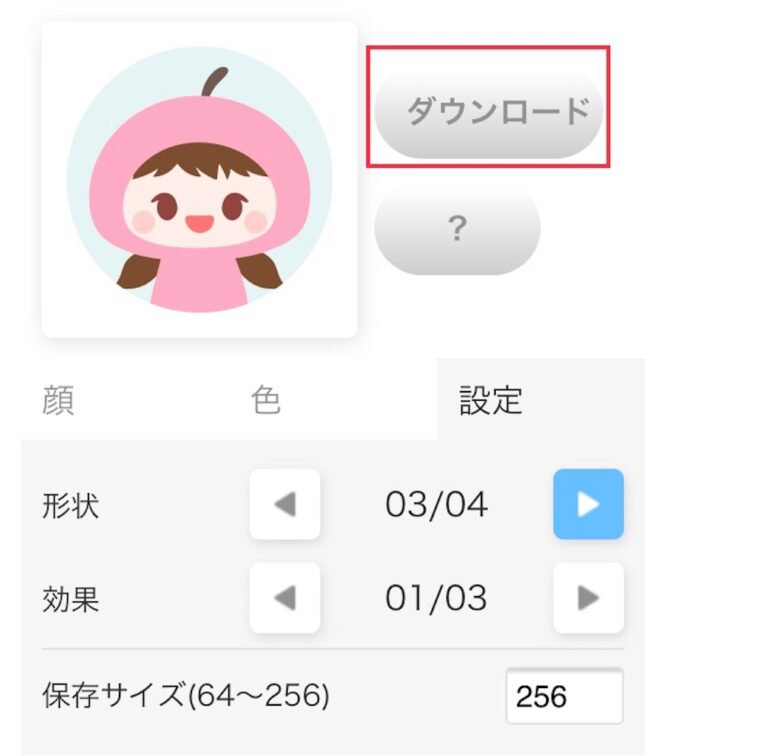
⒉お好みのかぶりっこが出来たら、ダウンロードを押す。
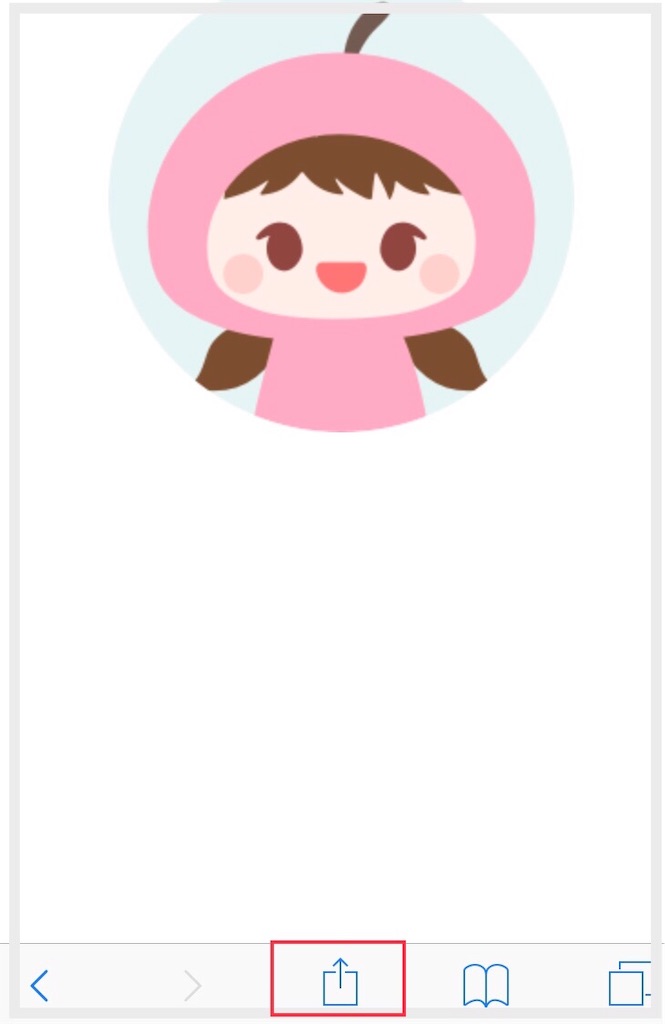
出てきた画面の下のボタン「共有ボタン」を押す。


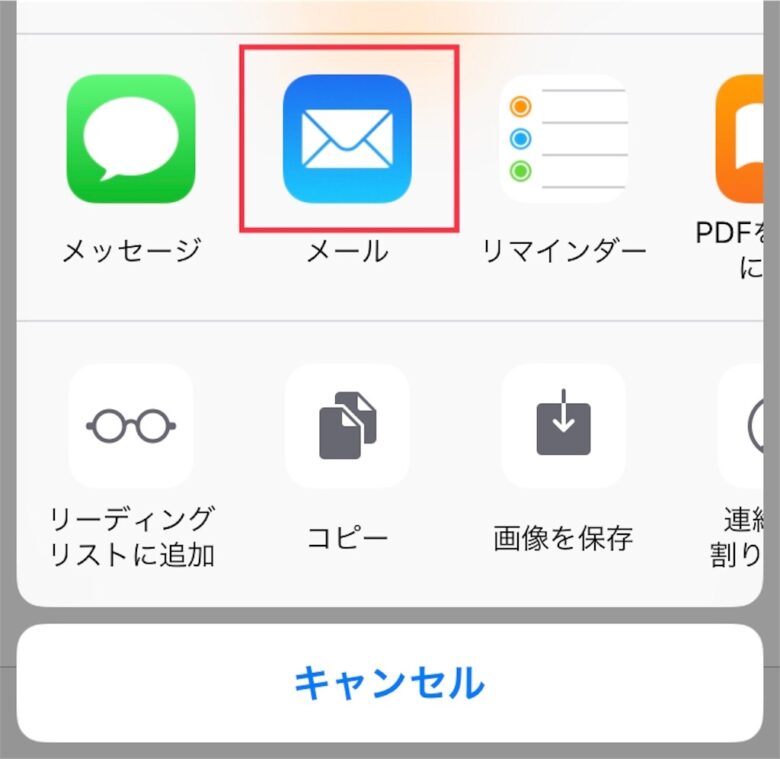
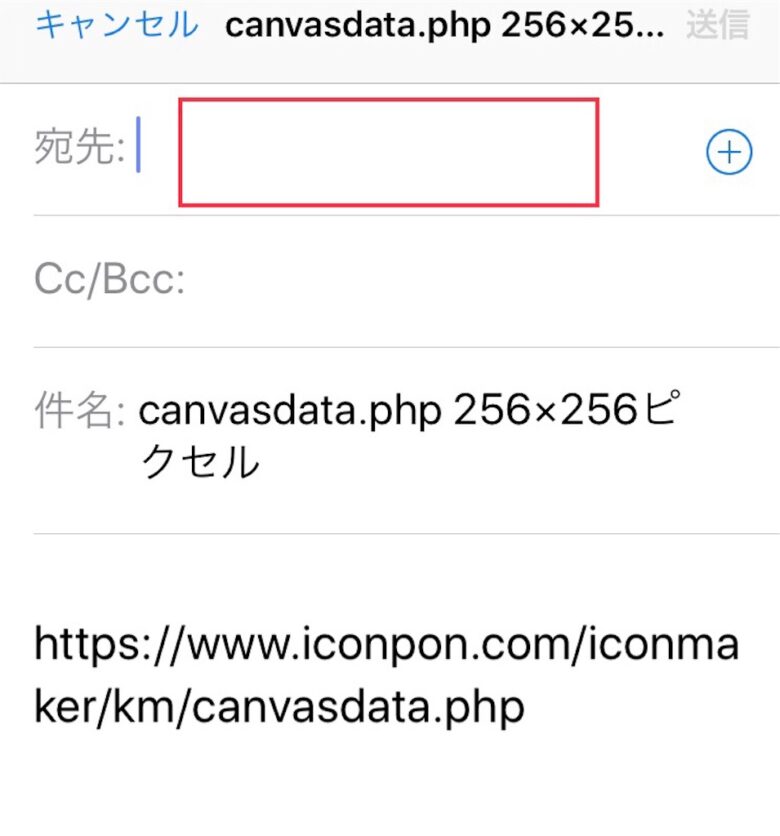
⒊メールを選んで自分のアドレスへ送信。


2.写真のフォルダへ
メールで受信したデータの画像をタップして、「共有ボタン」を押し、写真のフォルダへ落としておきます。
(枠取りが四角でない場合は、周りが黒りますがが大丈夫です。)
⒊画像をはてなフォトライフへ
はてなフォトライフ⁈って驚かれるかもしれませんが、大丈夫ですよ。
はてなのトップ画面を出す
はてなブログのトップ画面を出してください。
もしはてなブログへいくボタンが分からない場合は、検索ではてなブログでログインしてトップ画面を出して下さい。
はてなフォトライフへ
トップ画面の下にスクロールしていく。

「関連サービス」−「はてなフォトライフ」を押す。

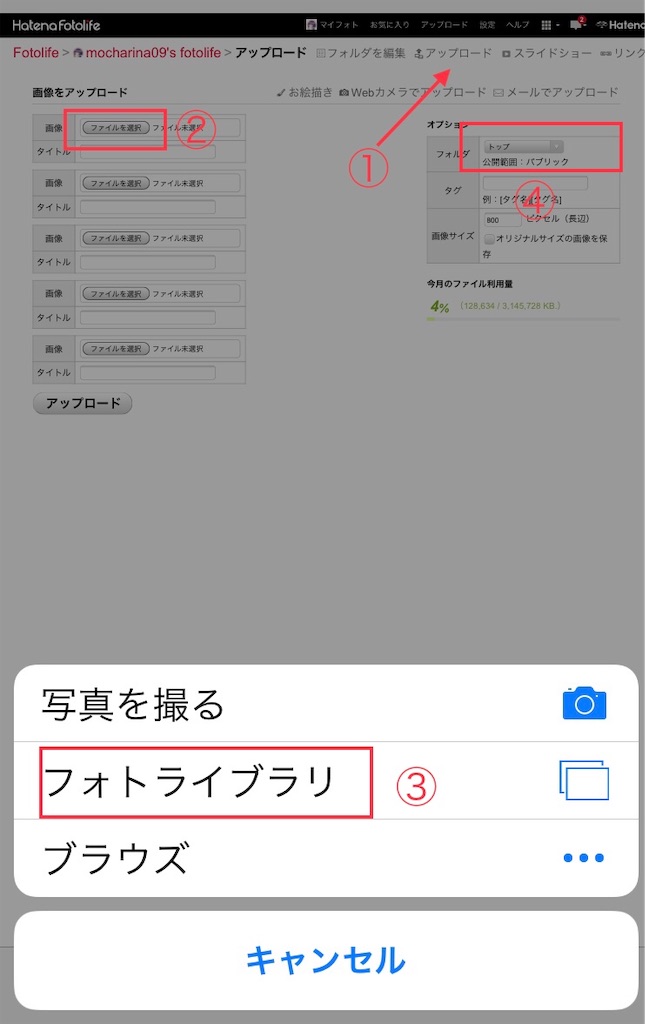
①ダウンロードを押す。
②ファイルを選択を押す。
③フォトライブラリを押す。
画像が複数ある時は、その下の欄に入れてください。
④へ進む前にので、またアップロードはしないで!
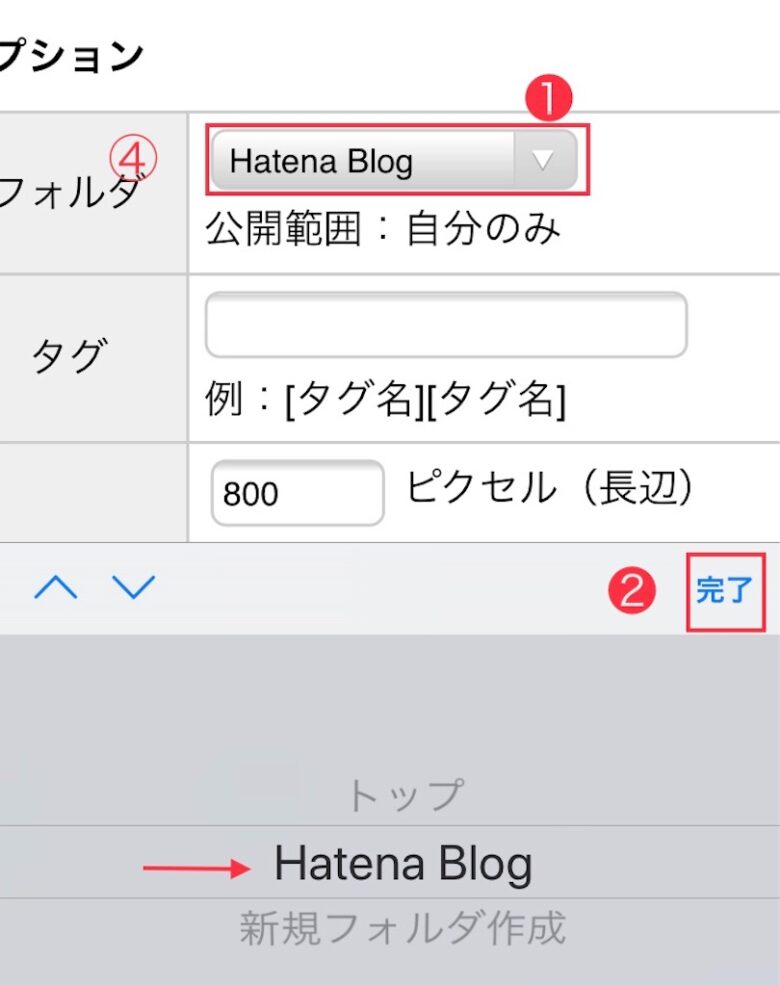
オプションは「HatenaBlog」
オプションは「HatenaBlog」を選択し、完了を押す。

画像のURLを調べる
コピペをする時に必要なので、この作業が大事だよ〜!

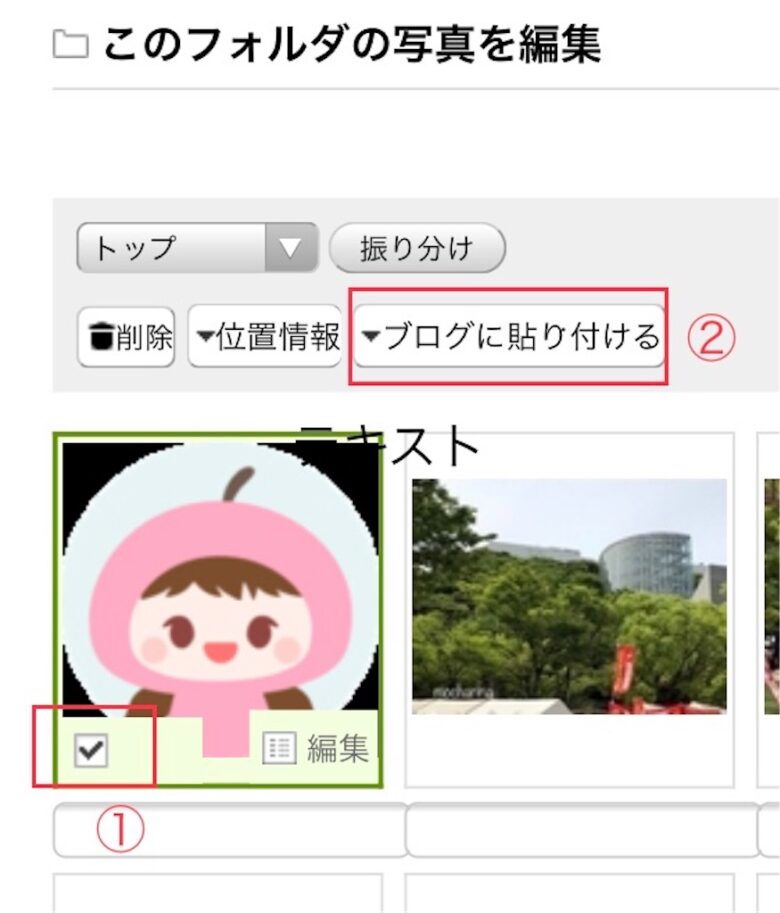
①画像をタップして「選択」に✔︎を入れる。
②ブログに貼り付けるを押す。

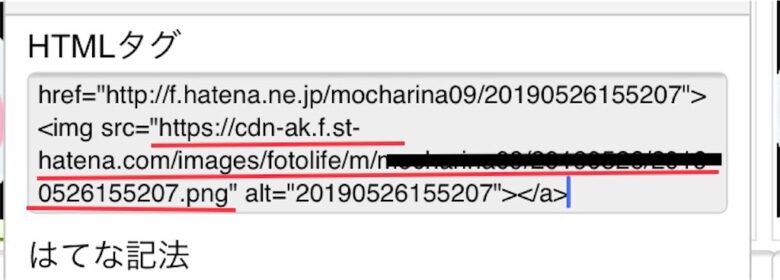
このコードの<img src=” “>の中にあるのが画像のURLです。
画像のURLはコピペの時に使うので、メモに残しておいてね。
複数あるときは、どの画像のURLか分かるようにしておいてね。

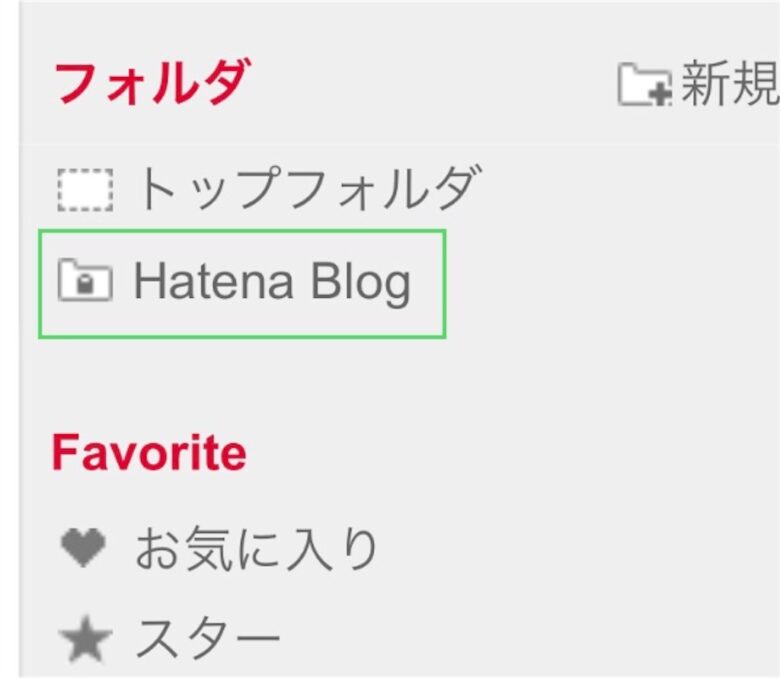
この画像は右端にある「フォルダ」−「HatenaBlog」の中にあります。
ずっとは保存されないので、必ず画像のURLはメモしておいてね♡
※ 画像のURLをスマホで調べることは出来ました。
でもパソコン画面でCSSにコードを追加するので、パソコン画面で画像のURLをメモした方が便利です。
はてなフォトライフに入っている画像を右クリック。

「画像アドレスをコピー」でURLがコピーできます。
⒋CSSにコピーする
1、下記のリンクからCSSコードをコピーしてきてください。
↓
2、コピーしたCSSコードをいったんメモ帳にペーストして、画像の設定を変更します。
- 「クラス名」は覚えやすい名前でどうぞ。
- 「画像のURL」先ほどコピーしておいた「画像アドレスをコピー」しておいた画像のURLです。
.クラス名::after {background-image:url(画像のURL);}
- 「クラス名」が、重複しなければいくらでも増やせます。
⒌はてなブログのCSSに貼り付ける
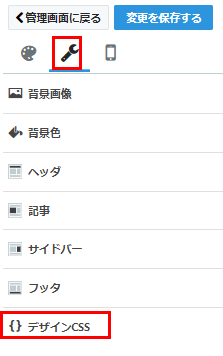
「デザイン」−「カスタマイズ」−「デザインCSS」に書き換えたCSSコードを貼り付けます。

※ 他に貼り付けているコードを消さないように注意してくださいね。
6.吹き出し機能を使う
「記事の管理」 -「下書き」-「HTML編集」で、テキスト前のpタグに、赤字部分を追記します。
<p class=”l-fuki クラス名”>テキスト</p>
アイコンの右側に吹き出し ⇒ 「r-fuki」
アイコンの左側に吹き出し ⇒ 「l-fuki」
<注意点>
- ✖︎「Enter」キーで改行しない
- ○「Shift」+「Enter」キーで改行する
間違えて吹き出しにした場合は、該当する分を選択し拡張のポップアップを出して「書式を初期化」をクリックします。
「HTML編集」で吹き出した後に必ず、プレビューで確認してください。
スマホ画面では、投稿してから吹き出しになるようです。投稿した後に吹き出しになっているかチェックしてください。
⒎吹き出しに色を付ける
追記:吹き出しに色を付けるアレンジバージョンにしました。(2019.6.2)
吹き出しの色はweb色見本で選びました。web色見本は調べると色々ありますが、参考にしてください!
↓
⒏吹き出しを作ってみて
どうでしたか?
会話形式で吹き出しは出来ましたか?
お疲れさまでした♡
私はかぶりっこ」ちゃんを作っていくうちに、とても愛着が湧いてきました。
カスタマイズをしなくても「かぶりっこメーカー」で作ってみるのも楽しいですよ♬
吹き出しを使えるようになると文章が読みやすくなるし、強調したい時やメリハリをつけるのにも便利です。
パソコンを使いこなせると簡単にできる方法です。また私のようにスマホと組み合わせてみても、比較的簡単にカスタマイズができますので是非チャレンジしてみてくださいね!
吹き出し機能を使ったときの注意点「Enter」で改行すると、とんでもないことになるそうです。どうなるのか、私は試していません。興味のあるかたはお試しあれ!
では明日また、モチャー イナ(*’▽’*)!
はてなブログの本を1冊持っておくと便利です。ググるよりも時短になりますよ(^^♪
追記:2020年9月末にWorld Pressに移行しています。
簡単なカテゴリーの断層化の記事
アドセンス関連コンテンツの解放・はてなブログへコードの貼り方はこちら
最後までお読みいただき、ありがとうございました。
モカリーナより♡
 mocharina*布あそび
mocharina*布あそび 


