こんにちは、モカリーナです。
きょうは、サイトのページ表示速度・画像圧縮・スマホでサイトの画像を保存する方法についてです。
ネットサーフィンをしていると、
「端末の読み込み時間を短くしましょう。」
とあったので何気に診断してみると、
なんとー⁉︎ ガーーーーン!!
読み込みスピードなんて、考えたことがなかった〜!
赤点です (T ^ T)
写真を貼り付けるのが、怖くなっているモカリーナです。
サイトのページ表示速度
サイトのページ表示速度が遅いと、
- 完全に表示されるまでに3秒以上かかると53%のユーザは直帰する
- サイトのアクセス数が減少し、離脱率も上昇する
- 顧客満足度が低下する
…などが書かれています。
速度が遅い原因
サイトの読み込みが遅くなる原因として、
- サイト内のコンテンツが重い
- CSSファイルが重い
- Javascriptを使用しているため重い
PageSpeed Insightsで診断
「PageSpeed Insights」で診断されたことはありますか?
診断してみて下さい ⬇︎
Scale:緑色 90~100(速い)黄色 50~89(平均)赤色 0~49(遅い)
診断結果が書かれています。
診断結果
実はPageSpeed Insightsは、パソコンとモバイルの2つの診断がのっています。
モカリーナの診断結果は、
パソコンは70点(普通)、モバイルは27点(遅い)
でも、モバイル診断は「エミュレート済み 3G での現在のページに関する Lighthouse 分析です。」となっています。
今、ほとんどのモバイルが4Gなので、心配することはないそうです。
ですが、今後のことを考えると、写真は画像圧縮した方がよさそうです。
画像圧縮の比較
モカリーナは作品をスマホで撮るのですが、
影が入るのでトリミングしてから使います。
スマホでご覧の方は、違いがあまり分からないかもしれません。
元の画像 (1.28Mb)
トリミング後 (918Kb)

トリミング後 70%画像圧縮 (334Kb)

トリミング後 60%画像圧縮 (246Kb)

トリミング後 40%画像圧縮 (115Kb)

トリミング後 30%画像圧縮 (68Kb)

※ひよこ・ペンギンのビーズの輝きに注目してください。
(ひよこの名札・ひよことペンギンのキーホルダーは娘作)
画像圧縮の30%はスマホでみると違いが分からない範囲内。
パソコン画面は画像圧縮の40%はあった方がいい気がします。
(調べたところサイト向きは125Kb位とありました。)
- 元の写真 1.28Gb
- トリミング後 918Kb
- トリミング後 70%画像圧縮 334Kb
- トリミング後 60%画像圧縮 246Kb
- トリミング後 40%画像圧縮 115Kb
- トリミング後 30%画像圧縮 68Kb
スマホでサイト画像の保存方法
スマホでサイトの画像を保存する方法を調べました。(パソコン操作が苦手なため)
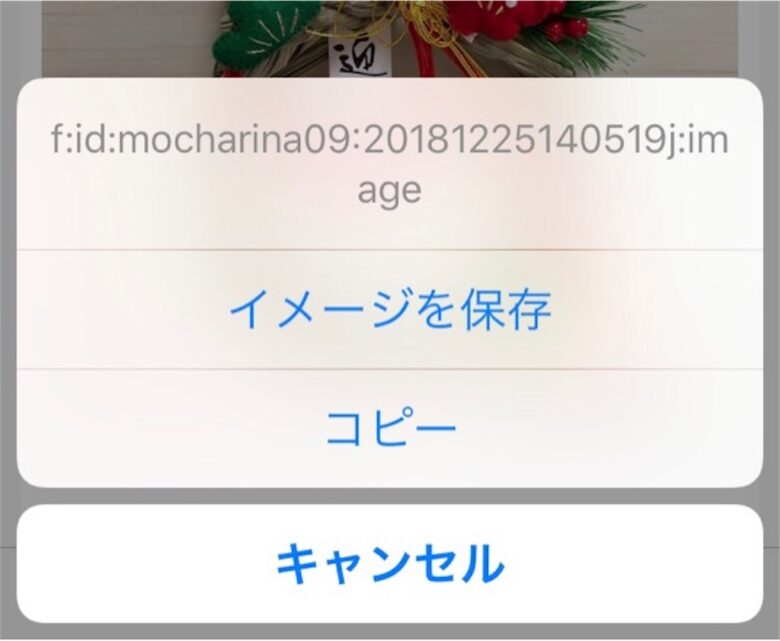
保存したいサイトの画像を長押しします。
iPhoneの場合「イメージを保存」を押します。

ホーム・アプリ画面の「ギャラリー」に保存されています。
モカリーナのスマホでは「フォト」に入ってました。
今後の対策
モカリーナは過去記事に使用した写真を、全部は保存していません。
スマホから画像を保存し、画像圧縮したら何とか出来そうです。
125Kbに画像圧縮してみると、布の柄がボヤました。
布小物には最低でも250~350Kbにした方がよさそうです。
パソコン画面を確認しながら、やり直そうと思います。
200記事のうち20記事ほどやり直しましたが、
診断結果はさほど変わりませんでした。
今後は画像圧縮してから写真を貼って、
過去記事の写真は時間があるときにでも、またコツコツやり直そうと思います。
最後までお読みいただき、ありがとうございました。
モカリーナより♡
 mocharina*布あそび
mocharina*布あそび 



Green(id:shiho196123)さん、こんばんは!
いつもありがとうございます😊
ネットサーフィンとは、ウェブサイトをを興味の赴くまま次々に表示して閲覧していく行動のこと。 この様子を波から波へと渡るサーフィンに見立てた造語です。
こんばんは❁
速度診断なんてあるんですね!
PCで開いた時に行ってみます✩!
モカリーナさんの説明にあった
開くのに時間がかかると直帰する
とてもわかります!(笑)
私も調べ物してて
遅いページは変えてしまいます(´・ω・`; )
勉強になったので
私も実践していきます!!
さんらび (id:sunrabi_a)さん。こんばんは!
いつもありがとうございます。
一度お試しくださいね。
googleアナリティクスでもわかるようです。
うわぁ!全然分かりません!笑
圧縮。の意味が…分からないんです!
でも色々と勉強をなさっていてすごいです!
うにげ(id:U4Q)さん、こんばんは!
画像圧縮とは、保存または転送のために、画像のデータ量を小さくすることです。
容量が大きいとサイトを表示されるまでの読み込み時間が、遅くなるようです。
私のブログは写真をたくさん載せるので気になったものですから、調べました。私はスマホでアプリを使って圧縮しています。
無料アプリをダウンロードして遊び感覚で試してみると、分かりやすいかもしれません😊
mocharinaさん いつもしっかりとしたブログを書かれて読ませて頂いてます。実はお詫びをしたいです。今日私のブログにmocharinaさんの画像圧縮のページにリンクを貼ってしまいました。御願いをしてからでないとやってはいけない事だったです。遅くなりましたが了解なくリンクしてしまったお詫びと、後になりましたが載せてしまった記事はこのまま使わせて頂いても宜しいでしょうか。作る事に夢中になり先に了承をとらせて頂く事をせず申し訳ありませんでした。ちゃんと下調べをして投稿されている内容にかってにリンクしてしまったことお許しください。
かやの実(id:kigoya)さん、おはようございます😃
大丈夫ですよ(*´꒳`*)
お役に立てたなら何よりです。
もちろんOKです。こちらこそありがとうございます❣️
ありがとうございます。嬉しいです。